เพิ่งเห็นความสำคัญของ Web Standard จริงๆ ก็วันนี้แหละ เนื่องจากว่าช่วงนี้ว่างมาก ใกล้จะจบการฝึกงานแล้ว เลยไม่มีอะไรทำ พออยู่ว่างๆก็เลยไป เล่นเว็ปต่างๆมากมาย เปิดทีหลายๆหน้าต่าง เพราะว่าที่ทำงานใช้ IE6 ทำให้ไม่มี TAB แล้วทีนี้เจ้านายเดินมาทีเลยหลบยาก ทั้งๆที่ซ้อม กดปุ่ม Windows + d มาหลายที แต่เค้าก็ยังเห็นอยู่ดีว่าเราเปิดเว็ปไว้เยอะ เลยทำให้ต้องไปโหลด Firefox ที่มี TAB มาใช้แทน ตอนแรกก็ไม่มีอะไร แต่พอ มีงานเข้ามา พี่เค้าโทรมาบอกว่าเว็บที่เราทำไปมีปัญหาให้ไปแก้ไข คราวนี้เลยใช้ FF ไปเปิดเว็ป ปรากฏว่า !!!
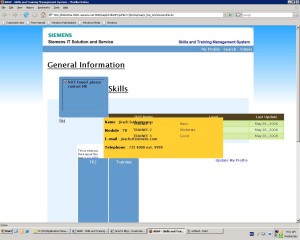
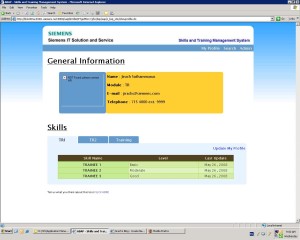
มันเป็นอย่างภาพที่เห็น ทั้งๆที่ใน IE มันเป็น แบบนี้
เลยลองนั่งเหตุผลว่าทำไม ทั้งๆที่เว็ปนี้เป็นงานที่สองแล้ว จากที่ไม่รู้อะไรก็รู้เพิ่มขึ้นมาเยอะ ตั้งใจจะทำให้ออกมาดีๆ พี่ๆที่นี่เค้าจะได้ใช้กัน -.-
สาเหตุที่มันเป็นแบบนี้ก็เพราะว่า ไม่ได้ใส่ DOCTYPE ทั้งที่ปกติเวลาทำเว็บ ไอ้ DOCTYPE จะเป็นสิ่งแรกเลยที่เขียนในหน้า HTML แต่พอมาที่นี่ เนื่องจากว่าไม่มี Editplus คอย Generate TAG เริ่มต้นให้ ทำให้ไม่ค่อยได้ใส่ใจ แล้วก็ไม่มี FF ไว้เทสอีก
จริงๆแล้ว เว็ปที่ทำเนี่ย พยายามทำให้ Standard แล้วนะ ทั้งใช้ CSS เพื่อกำหนด style, ไม่ใช้ TABLE ใช้แต่ DIV, แต่ก็ไม่เคยคิดจะลองกับ Browser อื่น ไม่เคยคิดจะ Validate กับ tool ใดๆ ทำให้ออกมาอย่างที่เห็น -.-
ตอนนี้ก็ได้แต่นั่งนิ่งๆ เงียบๆ คงไม่มีใครรู้มั่ง เพราะยังไง ที่นี่ก็ใช้ IE กันหมดอยู่แล้ว อิอิ


Leave a Reply